今回はテーマを使ってレイアウトを設定する方法を解説していきたいと思います。
基本事項の確認
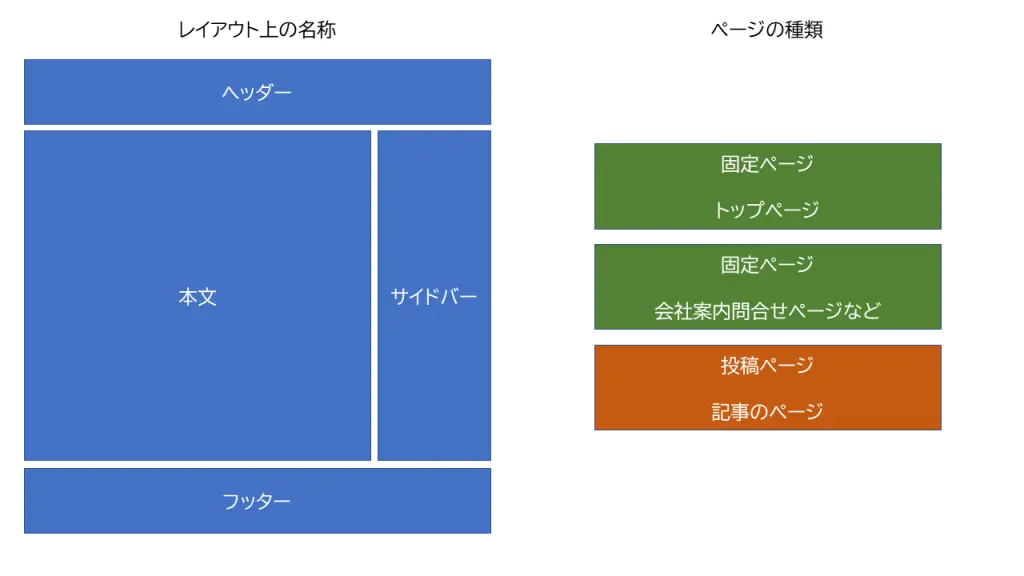
その前に基本事項の確認のために以下の図をご確認ください。

サイトのレイアウトを大まかに分類すると以下になります。
- ヘッダー部 ホームページのタイトル、メニューが存在する部分
- カラムー本文部 コンテンツが表示されている部分
- カラムーサイドバー部 ページの左右の端部分
- フッター部 目次、メニューなどが存在する部分
また、WordPressでページを作るときは目的・用途に応じて2種類のページフォーマットから作成します。
- 固定ページ トップページや会社案内、製品紹介、問合せなどのページ
- 投稿ページ 記事(ブログ)を作成する時に利用するページ
テーマのレイアウト設定
今回はこのサイトでも利用している[EMANON PREMIUM]を例に解説していきます。
テーマによって設定方法は変わりますがテーマによるレイアウト設定の基本的な考え方は理解できると思います。
WordPress管理画面から[Emanon設定]>[レイアウト]を選択します。

これがEMANONのレイアウトの設定画面になります。
レイアウトの構成要素である、ヘッダー、カラム、フッター部分のレイアウトを設定することができます。レイアウトのイメージが図で表示されているため選択しやすいかと思います。
このように設定項目を選択していくだけでレイアウトを作っていくことができます。

こちらは本文部分の設定です。フロントページ(トップページ)、投稿ページ、固定ページなどページフォーマット別のレイアウトを設定することができます。

記事(ブログ)一覧に関しては、PC用とスマホ(SP)用で異なったレイアウトを設定できます。

最後がフッター部分の設定になります。
以上の設定が終われば基本のレイアウト設定は完了です。
トップページ/ファーストビューの設定
企業サイトのトップページはランディングページの役目も果たします。
閲覧者に興味をもっていただくために、スライド画像や動画などの装飾を施すことでインパクトのあるページになります。
そこで重要になってくるのがトップページの装飾です。
Emanonには[ファーストビュー]という機能があり、トップページの装飾が可能です。
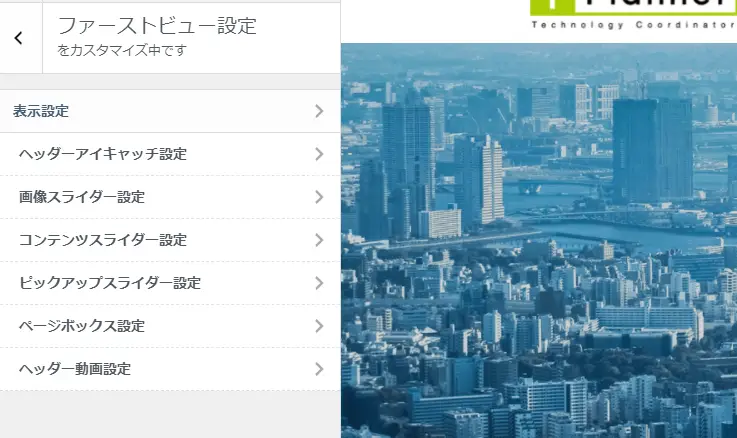
WordPress管理画面から[外観]>[カスタマイズ]>[ファーストビュー設定]を選択します。

EMANONのファーストビュー設定では、6種類の中から選択することが出来ます。
本サイトは[ヘッダーアイキャッチ]を設定しています。背景画像を設定しキャッチコピーを入力したりボタンを設置することで問合せへの導線を作ることができます。
よく見かけるのが[画像スライダー]ではないでしょうか。複数の画像とキャッチコピーを設定しスライダー形式で自動的にページが切り替わっていきます。
上記以外にも、サイト内の固定ページや投稿ページを表示させることも可能です。
まとめ
レイアウト設定、ファーストビュー設定を行うことでレイアウトの設定はほぼ完了です。あとは、配色やフォントの設定を行うことでサイトの骨格が完成します。
以上のように[テーマ]を利用することで非常に簡単にレイアウトのデザインを行うことができます。また設定だけで変更できるため色々と試行錯誤できることも利点だと思います。
以上になります。