問合せフォーム、ダウンロードフォームなどの入り口を準備してもコンバージョンに繋がらないことがあります。そんな時に力を発揮するのが[フォーカスアイテム]です。
[フォーカスアイテム]は、ページにアクセスしたときにポップアップ表示される案内用のコンテンツになります。登録フォームを表示したり、関連コンテンツへのリンクを強調表示させることでコンバージョンへの導線を作っていきます。
フォーカスアイテムの設定
基本設定
左メニューの[チャンネル]>[フォーカスアイテム]をクリックします。

右上の[+新規]をクリックします。

| 項目 | 内容 |
|---|---|
| 名前 | 名称 |
| URL – ウェブサイト | ここで設定URLでビルダーで設定時にイメージ表示されます。 |
| 説明 | 説明 |
| カテゴリー | カテゴリー |
| 公開 | 公開・非公開 |
| 公開 (日/時) | 公開日時 |
| 公開取り消し (日/時) | 公開終了日時 |
| グーグルアナリティクスUTMタグ | UTMタグを利用する場合は設定 |
ビルダーでポップアップのパターンを作成
設定内容の概要
右上の[ビルダー]をクリックして設定を行っていきます。
以下の4項目を上から順番に設定していきます。選択した内容によって関連する設定内容は変わってきます。

| 設定箇所 | 内容 |
|---|---|
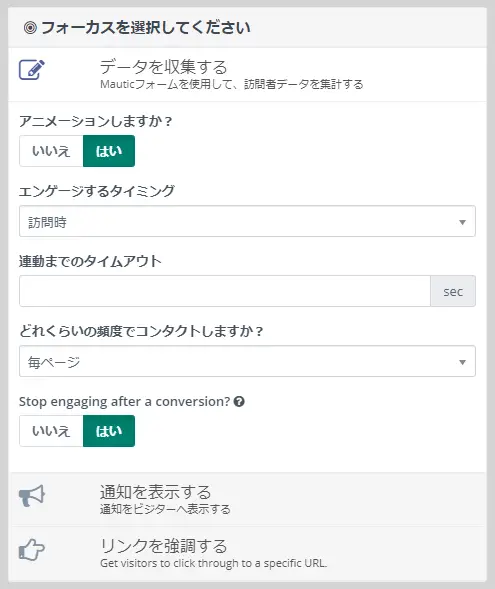
| フォーカスを選択してください | フォーカスアイテムの目的を設定 以下の3つから選択し設定 ・データを収集する ・通知を表示する ・リンクを強調する |
| スタイルを選択してください | 表示のさせ方を設定 以下の4つから選択し設定 ・バー ・モーダル ・通知 ・全てのページ |
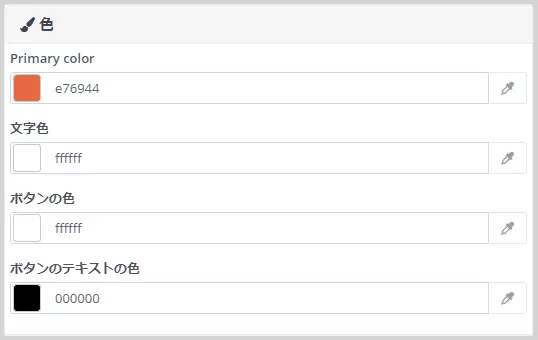
| 色 | 以下の4つの配色を設定 ・Primary color ・文字色 ・ボタンの色 ・ボタンのテキストの色 |
| コンテンツ | コンテンツの中身の設定 以下の3種類の方法で設定 ・ベーシック ・エディタ ・HTML |
フォーカスの選択
| パターン | 内容 |
|---|---|
| データを収集する | 登録フォームを表示しリードのデータを取得 |
| 通知を表示する | メッセージを表示 |
| リンクを強調する | URLを設定しボタンで表示 |

| 設定項目 | 内容 |
|---|---|
| アニメーションしますか? | ポップアップウィンドウをアニメーションさせるかどうか |
| エンゲージするタイミング | ポップアップさせるタイミング |
| 連動までのタイムアウト | ファーカスアイテムを起動させるまでのタイムアウト時間 |
| どれくらいの頻度でコンタクトしますか? | ポップアップさせる頻度 |
| Stop engaging after a conversion? | [はい]にするとエンゲージ(フォーム入力、クリック)したユーザーにはフォーカスアイテムを表示しない |
スタイルの選択
| パターン | 内容 |
|---|---|
| バー | 上段または下段にバーを表示 |
| モーダル | ページ中央の、選択した上・中・下にウィンドウを表示 |
| 通知 | 選択した左右上下にウィンドウを表示 |
| 全てのページ | ページ全体にウィンドウを表示 |

バーに関するウィンドウを出す位置以外の設定内容
| 設定項目 | 内容 |
|---|---|
| 隠すを許可? | [はい]だとバーを隠せるようになる、[いいえ]だと常時表示させる |
| ページを押し下げますか? | [はい]だとページを隠さない、[いいえ]だとページにオーバーラップ |
| ねばねばしますか? | [はい]だとページをスクロール時にバーが常時表示 |
| 配置 | 上、下 から選択 |
| サイズ | 大、レギュラー から選択 |
ちなみにこのページにも表示されている↓が、フォーカスアイテムのバー表示になります。

色の選択

Primary color は背景色になります。
コンテンツの選択
基本はベーシックモードで設定を行いますが、リッチテキストエディタを使って書くことも、HTMLを書いて設定することもできます。

以上の内容を設定すれば完成です。あとはサイトにコードを埋め込むだけです。
サイトとの連携
保存後の画面の右上の[フォーカスインストール]という部分にコードが出力されています。こちらのコードをコピーして、表示させたいページの[/body]タグの直前に埋め込めば設置は完了です。

結果確認
[フォーカスアイテム]の各画面で、実績のグラフ表示やリンク単位のクリック数などの実績数値を確認することができます。

最後に
コンバージョン率を上げるためにはフォーカスアイテムの設定は重要です。上手に導線を作ってリードデータの獲得を目指しましょう!