[カスタマーポータル]はWebページを介してお客様と情報の共有を行ったり、情報のやり取りが出来る機能になります。
主な機能としては、①Webページからの問合せ受付、問合せ対応②見積・請求情報の閲覧③納品情報の閲覧③保守契約情報の閲覧が可能になります。
カスタマーポータルは、VtigerCRMの標準機能ではなく、公式の拡張機能(エクステション)になっています。本体モジュールとは別にダウンロードを行いセットアップを行う事で利用できるようになります。
セットアップ手順
セットアップの手順は以下になります。
- ソースのダウンロード
- サーバーへのファイルの配置
- configファイルの修正
ソースのダウンロード
まずは、Vtigerの公式ページにアクセスを行いカスタマーポータルのファイルをダウンロードしてください。
https://www.vtiger.com/ja/open-source-crm/download-open-source/
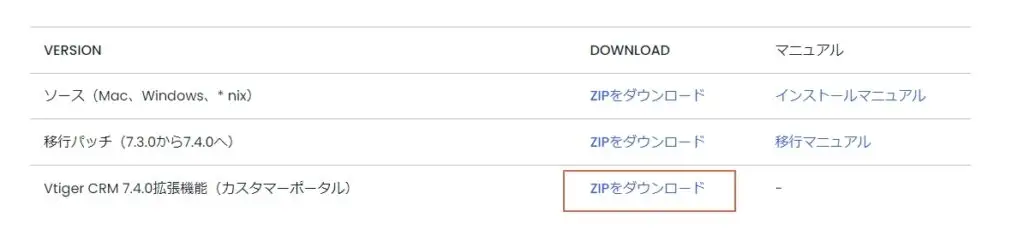
ページ下部で赤枠の[ZIPをダウンロード]でダウンロードが開始します。

以下のファイルがダウンロードされます。
vtigercrm-customerportal-7.4.0.zip
サーバーへのファイルの配置
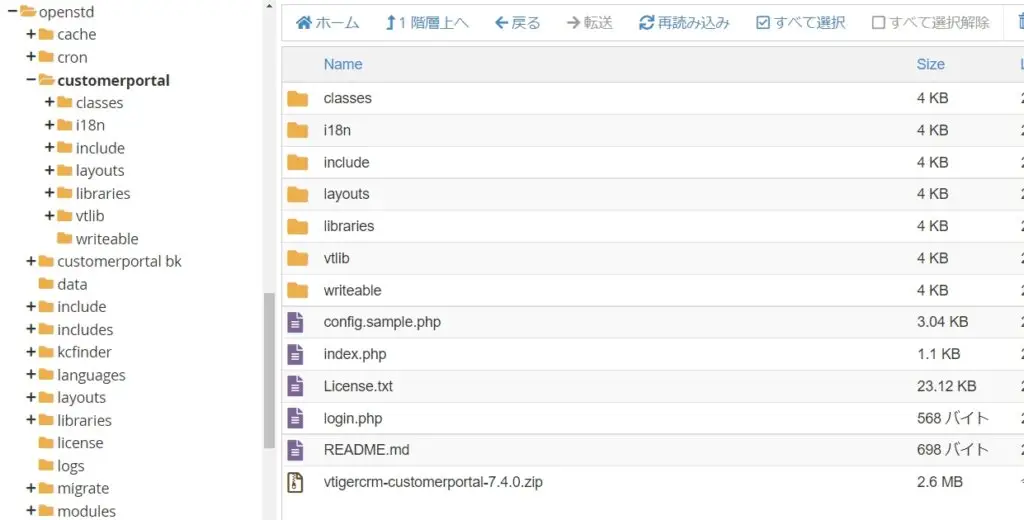
VtigerCRMのインストールディレクトリの直下に[customerportal]という名称のディレクトリを作成し、先ほどダウンロードしたカスタマーポータルのzipファイルをアップロードし、zipファイルを解凍してください。
以下のようなイメージになります。

configファイルの修正
[インストールディレクトリ/customerportal〕直下にある、[config.sample.php]をファイルをコピーし、ファイル名を[config.php]としてください。
[config.php]を修正します。
修正箇所は、32行目と36行目になります。

32行目には、vtigercrmのURLを入力します。今回なら、
[https://trial2.promotionscrm.com/openstd]
36行目には、ポータルのURLを入力します。今回なら、
[https://trial2.promotionscrm.com/openstd/customerportal]
稼働確認
正しくセットアップされたかどうかは以下の手順で確認できます。
VtigerCRMに管理者権限でログインし、[管理者画面]>[構成]>[顧客ポータル]を開きます。

上図、赤枠内のポータルURL欄のリンクをクリックします。

こちらの画面が表示されたらセットアップは完了です。
以上になります。
おまけ
画面左上のロゴの変更方法は以下になります。
ロゴデータを準備する
application.png という名前で、横:例えば300ピクセル(横幅は任意で設定してください。大きすぎるとメニューに影響するので適宜調整してください)、縦:40ピクセル前後のファイルを準備します。
ロゴデータをアップロードする
[インストールディレクトリ/customerportal/layouts/default/resources/images〕に作成したファイルをアップロードしてください。元のファイル(Vtigerのロゴデータ)が存在していますので上書きか元のファイルを残したい場合はリネームしてください。